ブログ内検索
カテゴリーで検索
タグで検索
AnkerApple WatchApple製品値下げ情報Apple製品在庫情報Apple関連情報ASUSBlack SharkiPadでブログREDMAGICRHINOSHIELD(ライノシールド)SOUNDPEATSUGREENゲーミングスマホセール情報テレビで紹介プチっとお役立ち情報抽選販売自作PCパーツ

2020年3月から2022年8月頭までの期間を無料テーマの《Cocoon》を使用してきたDekirumon Blogですが、無料テーマでの限界を感じたのとTwitterで流れる評判の良さから乗り換えを決意しました。

『無料テーマは使えない!』とかではなく、コードの知識が足りなかったりセンスの無さから限界を感じた訳です。今回は無料テーマから有料テーマに乗り換えた話を、レビューを交えつつまとめて行きたいと思います。
結論はタイトルにある通りで、ブログを始めるなら最初から自分の好みに合った有料テーマ入れといた方が楽ですよ。テーマの乗り換えは、Cocoonでテンプレートを替える時よりも半端なく労力も時間も使います。
なので、これからブログ始めるよ〜って方はブログ書くためのパソコンに拘るよりも有料テーマに拘る方が自分の為になりますよ。
まずは、今回導入したWordPressの有料テーマである《SWELL》について簡単に紹介していきます。
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | 17,600円(税込) ※買い切りタイプで月額費用等無し |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP 7.3 以上。 WordPress 5.5 以上。 (推奨:5.6 ~) ※ 「必須」環境を満たしていない場合はエラーが発生するため、推奨バージョン未満ではブロック機能が一部使えません。 ※ WordPress.comでの動作保証はいたしません。 |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| ライセンス | 複数のブログに利用可能 |
SWELLは WordPress5.0から搭載されている最新のブロックエディター『Gutenberg』に完全対応しており、コードを書く必要もなく操作できるので記事を書く時の時間コストを大幅に削減できるのが大きな特長となっています。
SWELL独自のカスタムブロックは、操作がしやすくブログを書くのにも最適な仕様となっています。
デモサイト(6種類)が用意されており、それぞれのデザインのデータが配布されているので簡単にデモサイト同様の自分のブログに出来るのもSWELLならではの魅力です。
\ デザインに悩んでる人必見! /
ちなみに、このDekirumon Blogもデモサイト(SWELL DEMO 2)のデザインをダウンロードして作成しています。デザインを決めれない方やセンスに不安を感じるならデモサイトダウンロードが超絶オススメ!
無料テーマ《Cocoon》から有料テーマ《SWELL》に乗り換えてみた結果を紹介していきながら、感想も交えていきたいと思います。
無料テーマは正直、センスがあったりコードの知識が無いと弄るのは大変です。きっとブログを始める時のオススメテーマや、先人たちの『無料テーマのCocoonおすすめ!』って言葉を信じて導入した人も多いでしょう…。
その言葉を鵜呑みにしなければ良かった…と、テーマの乗り換えをして記事の修正作業をしながら思いました。なんてったって、センスもコードの知識も無いんですから。自分の『こんな風にしたい』を自分で叶える事が出来ないんですから…。
それなら最初にお金を払ってでも、理想のブログにしてからスタートすれば多大な時間を修正作業に注ぎ込まなくて済んだのに…。
PageSpeed Insights(ページスピードインサイト)は、Googleが提供する表示速度を測定出来るツールで100点満点でのスコアで表示されます。
Cocoonにしていた時は、
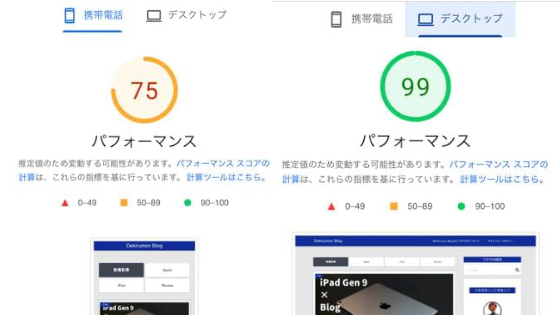
上記以外にも、スコアが悪い要因を探しては改善のために削ったりしながらどうにかこうにか出せたスコアが以下の画像の通り。

携帯電話:75・デスクトップ:99という結果になりました。削りに削って質素なトップページに変更しても、75という結果に絶望したのはショックでした。
デスクトップでこのブログに足を運んでくれる方は1〜2割なので、ほとんどの読者が読み込みの遅いページを見に来ているという結果になりました。
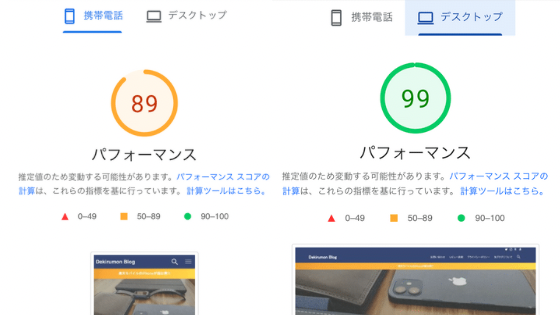
8月頭にテーマを購入して、デモサイトをダウンロードして現在のトップページ(固定ページ)にした時のスコアは以下の通りとなりました。

Cocoonの頃から180°変わった状態になったのにも関わらず、携帯電話でのスコアが14も上がりました。これには、驚きと感謝しかありません。
解決策を探しては実行して…を繰り返していた時よりもスコアが上昇し、有料テーマ《SWELL》の凄さを一番最初に実感出来た瞬間でした。
過去のDekirumon Blogのスクリーンショットは残しておくのを忘れていたので、お見せするということは出来ませんがPageSpeed Insightsの項目で少しだけ見えている様なブログでした。
簡単に思いつく変化だけでもこれだけ挙げることができ、1つ1つ細かく見ていけば更に変化したと感じる部分が挙げることができるでしょう。
テーマの乗り換えをしてからの修正作業に要した時間は、1日4時間前後(多い時は6時間ほど)作業に宛てて10日ほどかかりました。
160記事ほど公開していましたが、半分の80記事に削減しながらの作業だったので無駄な工程もあったかと思います。内部リンクを確かめながらやっていたこともあり、中々作業を進行させにくかったです。ただ、その反面で『こんなにも要らない記事を書いていたのか』と気付くことも出来たので良い機会になりました。
修正作業が面倒くさかったブロックは、Cocoonのボックスと吹き出しでした。この2つはかなりの数を利用していて物凄く面倒くさかったです。修正方法としては、HTMLをコピペするか文言を修正しながら打ち込む・削除・場所移動をしていました。
Cocoonの乗り換えプラグインがありますが、全てをサポートしてくれる訳では無いようです。
単純計算にはなりますが、CocoonからSWELLに乗り換えてからかかった修正時間は40〜60時間ほどでした。もっと集中出来る方であれば、ぎゅっと凝縮して2,3日で終わる場合もあるのかなと思います。
テーマの乗り換えは早ければ早いほど良い
2〜300記事を作成しての乗り換えは絶対におすすめしない
極論最初から有料テーマの導入が一番良い
SWELLは乗り換えのプラグインがあったのでほとんどの工程をサポートしてくれましたが、乗り換えに関するサポートが無い場合だととんでもない事になりそうですね…。(多分、修正作業で挫折してブログ辞める人もいるんじゃない?)

実際にSWELLに乗り換えて、約1ヶ月も経っていない状況で感じた良い所と気になった所を紹介していきます。
気になった所は、できるモンが感じたネガティブな要素が含まれる項目だと思ってください。あくまでも【悪い】ではなく【気になった】所です。
良い所
乗り換えサポートがある(プラグイン)
→コレがなければと考えると恐ろしい…とさえ思う(Cocoon以外にもサポートあり)
操作性がよくセンスやコードの知識が無くても使える
→様々なSWELL独自のカスタムブロックのおかげで追加CSSを貼らなくても良い
ページスピード改善のためのアレやこれやが減った
→改善のために検索したり行動を起こしたりが無くて助かっている
気になったところ
購入価格
→ブログ初心者が買うにはお高めな値段設定に感じる
SWELLの良い所を3つ挙げましたが、なんといっても『自分の作りたいものが作れる!』ようになっている機能が満載であるのが総合的に感じている良さです。
トップページに拘りすぎると、ページの読み込みが遅くなってしまったりカスタマイズの不備でごちゃごちゃしてしまったりすることもありました。その点が、デモサイトをダウンロードすることで解消されたのが自分的にはかなりのメリットになっています。
今回の有料テーマ『SWELL』に乗り換えて感じたのは、最初から有料テーマ入れておけば良かった!です。センスも無ければ、コードの知識も無い状態で初めたできるモンには無料テーマでも運営は向いていなかったと改めて感じています。
ブログを始めるにあたって拘るべきなのは、パソコンではなくテーマです。最初から有料テーマをダウンロードしていれば、このブログも違った感じだったのかなと思います。
SWELLは税込17,600円と他のテーマに比べてちょいとお高めに感じますが、買って後悔した部分はありません。寧ろ、複数のブログを運営していこうかなと前向きな気持ちにしてくれました。
買ってよかったと感じているのが、有料テーマ《SWELL》を導入して約1ヵ月経過してみての感想です。

今回も最後までお付き合いいただきありがとうございます。有料テーマ《SWELL》のレビューをお届けしてみました。言えることはたった1つ『テーマは最初から有料が絶対に良い』。です。
途中で乗り換えるのは時間的にも、労力的にも面倒だし時間がかかります。検討している方はなるべく早めに乗り換える方が断然良いですよ。(by記事削除しまくって修正作業したできるモン)
それではまた〜


この記事が気に入ったら
フォローしてね!